4.ExcelシートをHTML変換アプリKIwebをkindle対応に改善
4-1.Kiwebで作成がkindで文字化けの改善
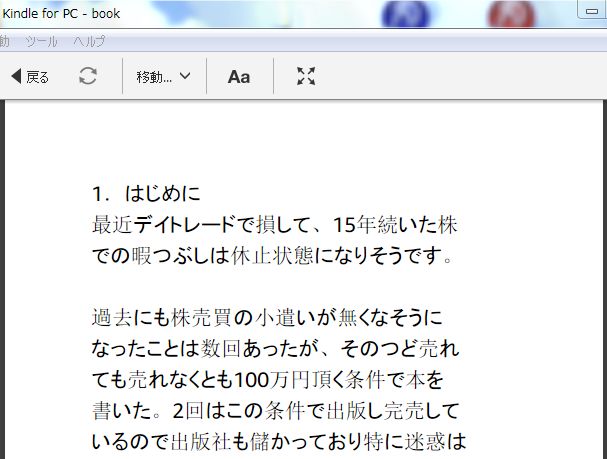
(1) HTMLタグのみでHTMLファイル
【図41-1 HTMLタグのみでHTML 】

自作ツールKiiwebでExcelシートを
Htmlファイルに変換し、これを、
KindleGenでmobi ファイル
を作成し、Kidleに表示すると、
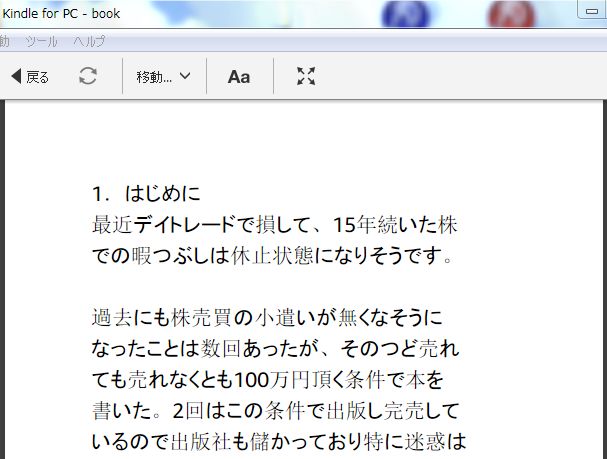
下図【図41-1a】になります。
これは、前述3-3項の再確認
ですが漢字は普通のフォントですが、
ひらがなが太字になる不具合
が発生します。
【図41-1a ひらがなが太字になる不具合例1】

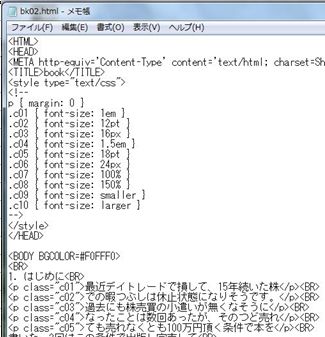
(2) CSSでフォントサイズ指定
【図41-2 CSSでフォントサイズを指定例】

フォントサイズは、左図のように
<class="c03"> のCSSで
指定して、
図41-2aのようにサイズは
指定できているが、
ひらがなが太字になる不具合
は直りません。
【図41-2a ひらがなが太字になる不具合例2 】

(3) CSSでページ全体のフォントサイズ指定例
【図41-3 HTMLタグのみでHTML 】

左図のように、
HTMLタグの最初に
<class="c03"> を記載し
このページのフォントを指定
したが、
図41-3aのように全文字の
サイズは正常に指定できるが、
ひらがなが太字になる不具合
は直りません。
【図41-3a ひらがなが太字になる不具合例3 】

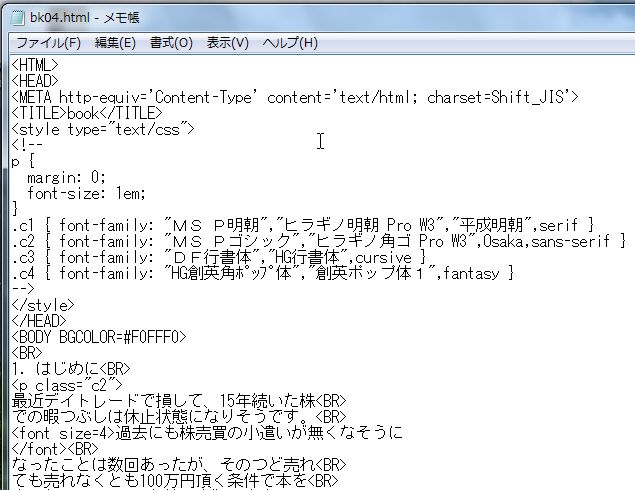
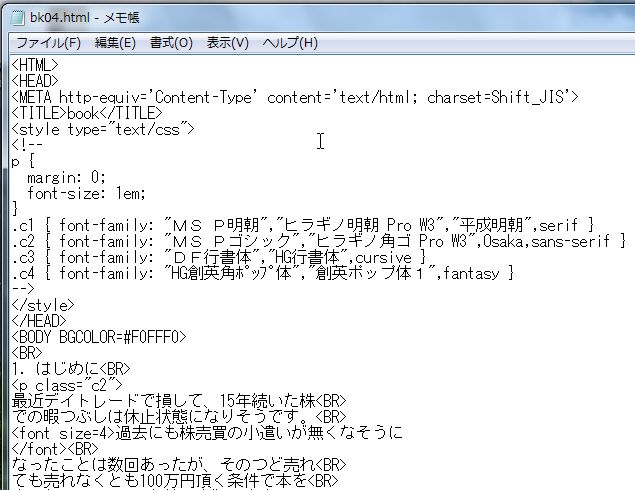
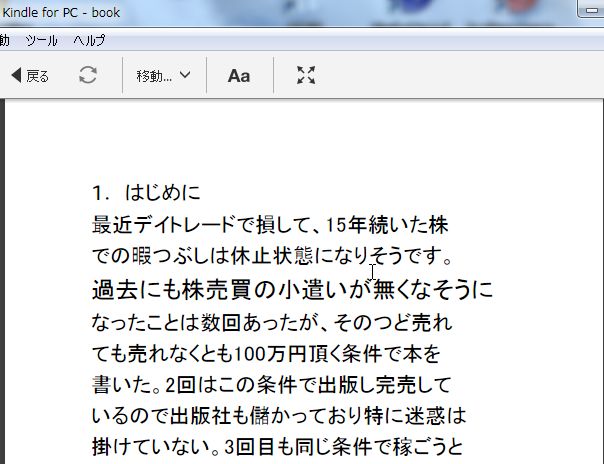
(4) CSSでfont-familyで文字指定
CSSの「font-family:・・・・」をHTMLファイルの最初に、図41-4のように<p class="c2"> で
指定したら上手くできた。その後HTMLタグで、<font size=4>でフォントを指定したがこれも
問題ありません。 取りあえず解決法が判って良かった!、 良かった!!
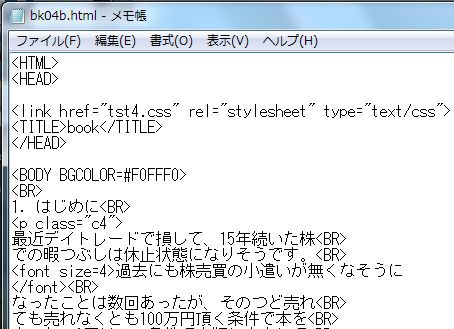
【図41-4 HTMLタグのみでHTML 】

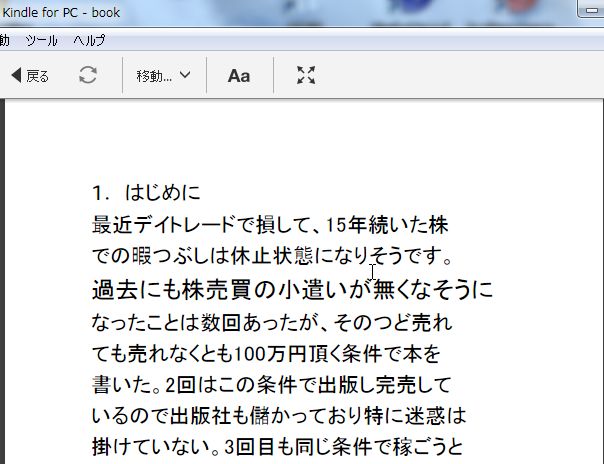
【図41-4a Kindleが正常に表示した例 】

(5) CSS別ファイルでfont-familyで文字指定
前(4)の例では、HTMLソースの中で、CSSを設定しているが、通常CSSを本格的に使用する場合は
別ファイルにします。
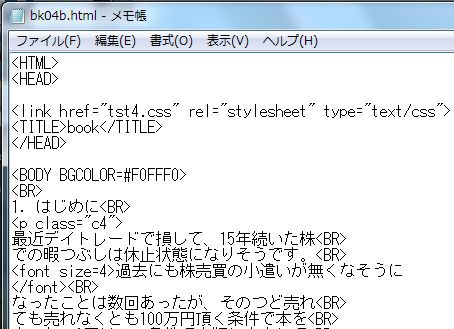
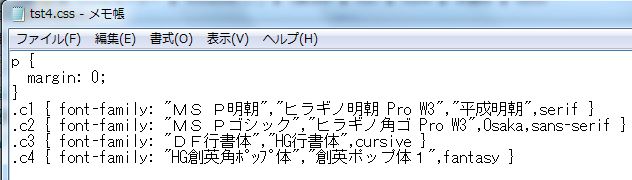
本例では、tst4.cssの別ファイル(図-41-5a参照)を作成し、HTMLファイルにlink href="tst4.css"を記
述しその別ファイルの内容を取り込み使用しています。この方式の状態でKindleGenでmobi ファイルを
作成しましたが、Kinleでは「ひらがなが太字になる不具合」が発生しました。
したがって、この不具合解決は(4)の方式が最適のようです。
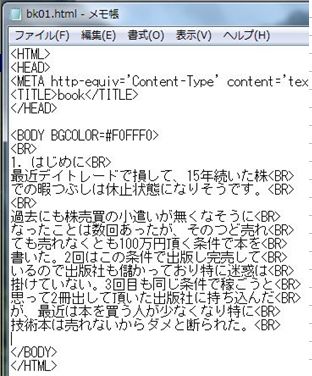
【図41-5 別ファイルのCSS使用方式】

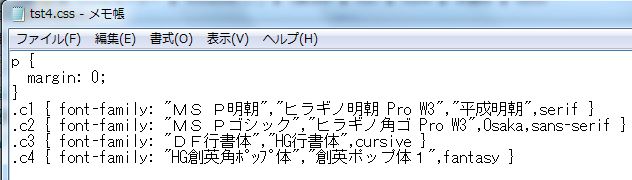
【図41-5a tst4.cssファイルの内容】

なお、CSS記述の詳細を知りたい方は、下記に自分が昔書いた資料があります。
CSS リファレンス
戻る