Sub ファイル作成日()
Dim phn As String, fff As String
phn = ActiveWorkbook.FullName
fff = Dir(phn)
MsgBox fff & "の作成年月日→ " & FileDateTime(phn)
End Sub


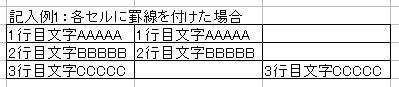
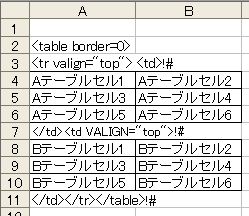
| 1行目文字AAAAA | 1行目文字AAAAA | |
| 2行目文字BBBBB | 2行目文字BBBBB | |
| 3行目文字CCCCC | 3行目文字CCCCC |

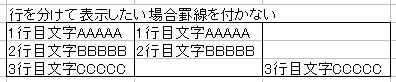
| 1行目文字AAAAA 2行目文字BBBBB 3行目文字CCCCC |
1行目文字AAAAA 2行目文字BBBBB |
3行目文字CCCCC |

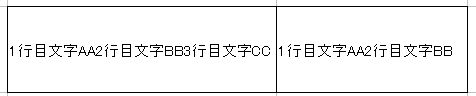
| 1行目文字AA2行目文字BB3行目文字CC | 1行目文字AA2行目文字BB |

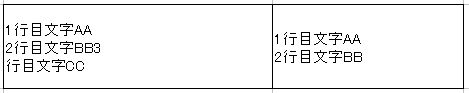
| 1行目文字AA 2行目文字BB3 行目文字CC |
1行目文字AA 2行目文字BB |

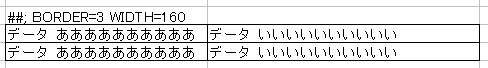
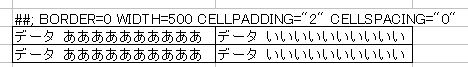
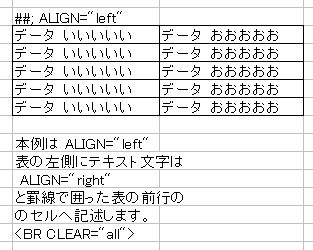
| データ ああああああああああ | データ いいいいいいいいいい |
| データ ああああああああああ | データ いいいいいいいいいい |

| データ ああああああああああ | データ いいいいいいいいいい |
| データ ああああああああああ | データ いいいいいいいいいい |


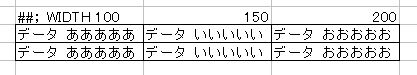
| データ あああああ | データ いいいいい | データ おおおおお |
| データ あああああ | データ いいいいい | データ おおおおお |


| データ いいいいい | データ おおおおお |
| データ いいいいい | データ おおおおお |
| データ いいいいい | データ おおおおお |
| データ いいいいい | データ おおおおお |
| データ いいいいい | データ おおおおお |

|
|

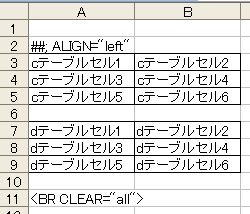
| cテーブルセル1 | cテーブルセル2 |
| cテーブルセル3 | cテーブルセル4 |
| cテーブルセル5 | cテーブルセル6 |
| dテーブルセル1 | dテーブルセル2 |
| dテーブルセル3 | dテーブルセル4 |
| dテーブルセル5 | dテーブルセル6 |

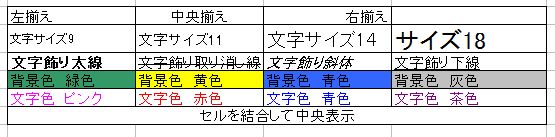
| 左揃え | 中央揃え | 右揃え | |
| 文字サイズ9 | 文字サイズ11 | 文字サイズ14 | サイズ18 |
| 文字飾り太線 | 文字飾り斜体 | 文字飾り下線 | |
| 背景色 緑色 | 背景色 黄色 | 背景色 青色 | 背景色 灰色 |
| 文字色 ピンク | 文字色 赤色 | 文字色 青色 | 文字色 茶色 |
| セルを結合して中央表示 | |||
| Excel | 1〜7 | 8〜10 | 11〜12 | 13〜15 | 16〜20 | 21〜25 | 26〜 |
| HTML絶対値 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |