5-7.「KIキンドル」で論理目次HTMLを作成
(1) Kindleの論理目次について
目次に関しては下記のアマゾンの公式ページで、
https://kdp.amazon.co.jp/ja_JP/help/topic/G201605710 目次を作成する
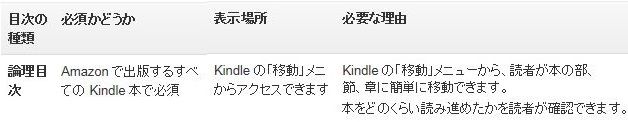
Kindle本においては、論理目次を設けることが必須条件となっています。(図57-1参照)
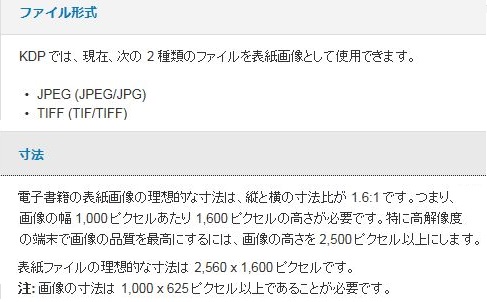
【図57-1 必須に関し、Webページを貼り付け】

まず以下の、論理目次作成の注意点の記載があります。
5-7.「KIキンドル」で論理目次HTMLを作成
(1) Kindleの論理目次について
目次に関しては下記のアマゾンの公式ページで、
https://kdp.amazon.co.jp/ja_JP/help/topic/G201605710 目次を作成する
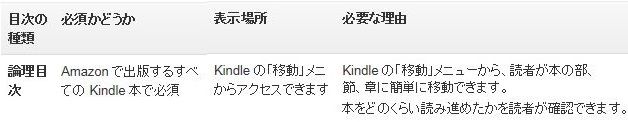
Kindle本においては、論理目次を設けることが必須条件となっています。(図57-1参照)
【図57-1 必須に関し、Webページを貼り付け】

まず以下の、論理目次作成の注意点の記載があります。
| 1.HTML エディターで、HTML または XHTML ファイルを作成します。作成したファイルに toc.html または toc.xhtml という名前を付けます。* 2.epub:type 属性の |
<nav epub:type="toc">
<ol>
<li><a href="Sway_body.html#preface_1">著者まえがき</a></li>
<li><a href="Sway_body.html#part_1">第一部</a>
<ol>
<li><a href="Sway_body.html#chapter_1">1969 年 家</a></li>
<li><a href="Sway_body.html#chapter_2">1962 年 ロックンロール</a></li>
<li><a href="Sway_body.html#chapter_3">1928 - 1947 年 女帝</a></li>
</ol>
</li>
</ol>
</nav>
|









 >
>