1.JSファイル・CSSファイル、画像ファイルの保存
(1)サーバにアップロードしよう
ブログに画像を載せるには、画像ファイルを誰もが見ることのできるサーバー上に置く必要があります。同様にJSファイルやCSSファイルもサーバー内に置かないと操作できません。
ここではFC2ブログの例に説明しますが、アップロードできる画像やファイルは、サイズが500KBまでです。拡張子はjpg,gif,png,mid,swf,ico,mp3,html,txt,css,js,rdfです。
(2)ファイルアップロードのツールを呼び出す
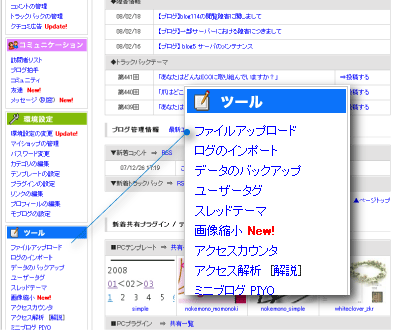
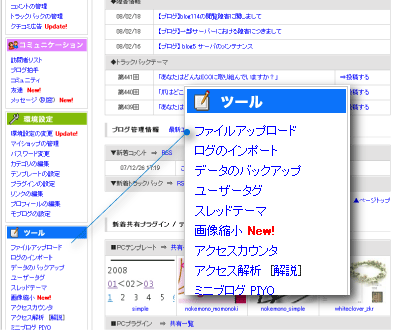
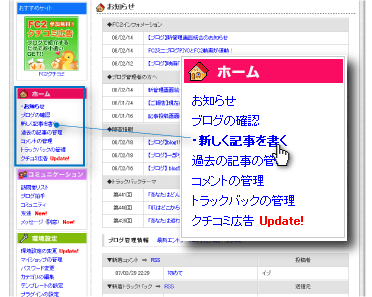
管理者ページの左メニュー[ツール]から[ファイルアップロード]をクリック(下図参照)

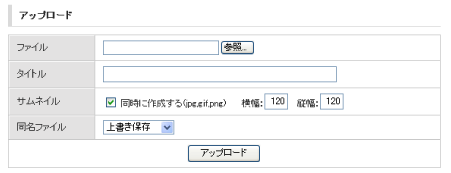
(3)アップロードしたいファイルを選択する
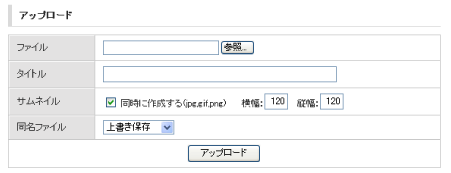
ファイルアップロードのツールが現れたら、[参照…]をクリックします。ローカルのファイル(あなたのパソコンのハードディスクなどの中のファイル)から、アップロードしたいファイルを選択して[開く]をクリックします。
(各サンプルに、「jsソース」「cssソース」がある場合は事前にメモ帳等に貼付名前を付け保存しておく)

選択したら、画像の内容が分かるような「ファイルのタイトル」を入力し、[アップロード]をクリックします。これでサーバーへのアップロードは完了です。
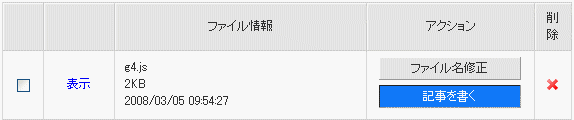
(4)ファイルを確認する
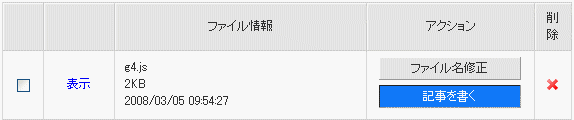
実際にアップロードファイルを使用する場合はそのファイルのURLを指定して呼び出します。URLは一覧表の「記事を書く」クリックで知ることができます。

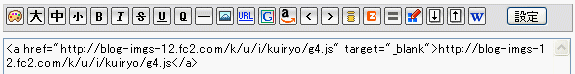
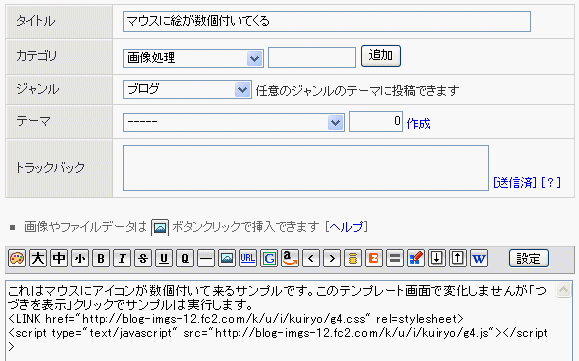
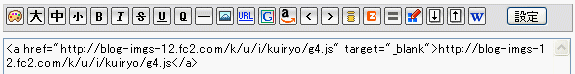
「記事を書く」クリックで下図のようにURLが表示されるので必要箇所をコピーしてHTMLソースへ貼り付けます。

上図の「<a href="http://blog-imgs-12.fc2.com/k/u/i/kuiryo/g4.js" target="_blank">」は"_blank"で別ウインドウを開き"g4.js"表示であり、画像では使用することがありますが、jsファイル呼び出しでは不要ではり、本例では「http://blog-imgs-12.fc2.com/k/u/i/kuiryo/g4.js」を使用します。
2.HTMLソースの処理方法
(1)記事を書くシートを指定
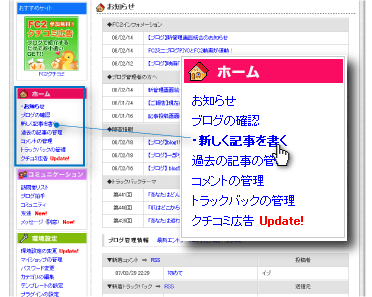
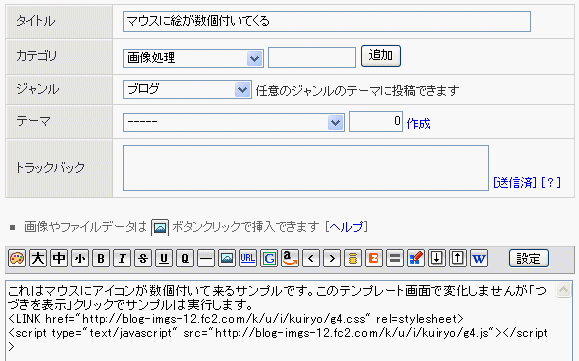
管理者ページの左メニュー[ホーム]から[新しく記事を書く]をクリック(下図参照)

(2)記事の記入
記事については各サンプルの「HTMLソース」の内容をコピーペーストでサンプルは動きます。
(その他、・タイトル、・カテゴリ、・ギャンル 等を記入)

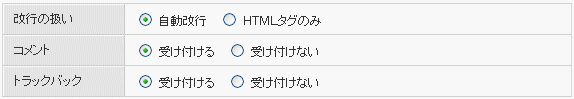
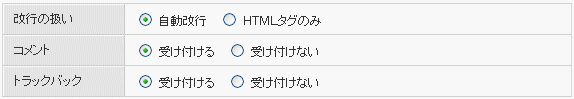
(3)改行の扱いを指定
JavaScriptをjsファイルにしてある場合は「自動改行」で問題ないが、HTMLソースにダイレクトにJavaScriptを記載の
場合は、ソースに余分な<BR>が挿入され動作しません。その場合は「HTMLダグのみ」を指定します。なおそちらに
指定した場合は文章等を段落としする場合は<BR>を自分で記入すること。

【戻る】