【IE6】【IE7】
写真のワイプ効果付きスライドショー
1.実行方法

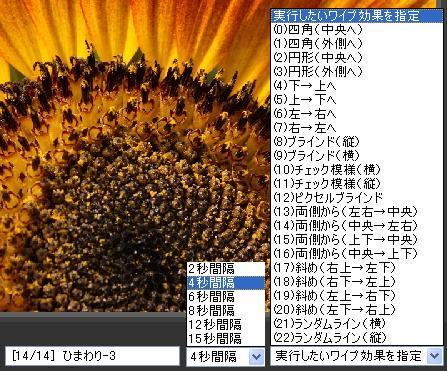
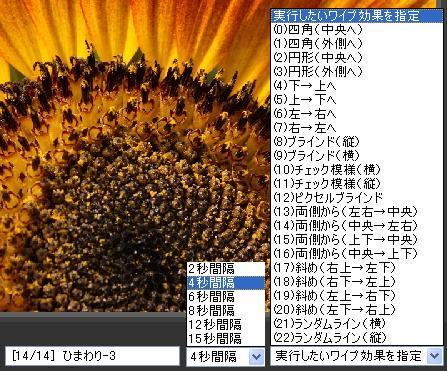
(1)HTMLファイルを開くと左図のような枠付きの大写真を表示します
・表示される写真はjsファイルにJPGファイルリストを記述
(2)大写真を「開始」「前の写真」「次の写真」「停止」(下図参照)で制御します
(3)初期はリストの写真表示で「開示」スライドショーをスタート

このボタンは表示枠の上側にあります
(4)間隔指定の選択リストから実行間隔指定(デフォルトは4秒間隔)
(5)ワイプ指定の選択リストから好みのワイプ形式を指定(デフォルトはワイプ効果なし)

このスライドショーのサンプルは「
土手の上の花壇 2009年版スライドショー 」を実行で見えます。
2.作成方法&ソース説明
2-1 表示する写真の保存場所を記載の一覧表を作成
(1)下記が一覧表jsファイルの例です
(2)配列photo[**]は写真のファイル名を指定(別フォルダの場合はパス名も記入のこと)
(3)配列phw[**]は縦写真は"t"、横写真は"y"を指定
(4)配列phm[**]はコメントを記入
-------------------------------------------------------------------
photo=new Array();var pn=1;
phw=new Array();var wn=1;
phm=new Array();var mc=1;
// **************** 以下に表示の写真を指定 ***************
= "d01-01.jpg"; phw[wn++] = "y"; phm[mc++] = "ヒナゲシ-1";
photo[pn++] = "d01-02.jpg"; phw[wn++] = "y"; phm[mc++] = "ヒナゲシ-2";
photo[pn++] = "d01-03.jpg"; phw[wn++] = "y"; phm[mc++] = "花菱草";
photo[pn++] = "d01-04.jpg"; phw[wn++] = "y"; phm[mc++] = "かすみ草";
photo[pn++] = "d01-05.jpg"; phw[wn++] = "y"; phm[mc++] = "矢車草";
---------------------------------------------------------------------
jsファイルの読み込みは以下です
<SCRIPT Language='JavaScript' src='dai1.js'></SCRIPT>
2-2 制御用メインのHTMLファイル
ソースの主な内容を以下に説明します。
(1) 表示する写真のサイズを指定
HTMLタグを書き換え1箇所とスクリプト2箇所で指定します。
if (phw[pht]=="y"){
document.images["daiph"].width="640";;
document.images["daiph"].height="426"
}
else{
document.images["daiph"].width="426";;
document.images["daiph"].height="640"
<IMG src="aa.jpg" NAME="daiph" width="640" height="426" border="10" style="border-style: ridge; border-color: #808080">
(2) ワイプ効果の指定と写真表示
・ワイプ効果はIE6 IE7で動作を確認しまた(他のアプリでは多分機能しません)
・指定した番号はwaipuに入っています(特定の番号に固定の場合は数値に変える)
・写真表示は「document.images["daiph"].src=photo[*]」で実行
f (waipu != 99){
document.images["daiph"].style.filter="reveaLTrans(duration=watime,transition=" + waipu +")";
document.images["daiph"].filters.reveaLTrans.Apply();
}
document.images["daiph"].src=photo[pht];
if (waipu != 99){
document.images["daiph"].filters.reveaLTrans.Play();
}
Myfm.txt1.value= " [" + pht + "/" + suu + "] " + phm[pht];
(3) 実行間隔の指定
・指定した間隔時間は変数「tims」に入っています(2000で2秒)
・タイマーの設定は「zikan=setInterval("tugi();",tims);」で実行
tim=tt.options[tt.selectedIndex].value;
if(tim==0) tims=2000;
if(tim==1) tims=4000;
if(tim==2) tims=6000;
if(tim==3) tims=8000;
if(tim==4) tims=12000;
if(tim==5) tims=15000;
kaisi();
zikan=setInterval("tugi();",tims);
3 サンプルファイルのダウンロード
ここでは「土手の上の花壇 2009年版スライドショー」を参考に説明しましたが、何方も簡単にこの表示が出来るように使用したサンプルファイル
をまとめてダウンロードできるようにしました。
写真を一覧表示しクリックで拡大表示の
サンプルファイルダウンロード
圧縮ファイル名:phot3.zip
解凍でフォルダ内に、dai1.js(2-1で説明)、dai3.html(2-2で説明)、があります
【HOME】
【実用編へ戻る】